書体の老舗「モリサワ」のきれいなWebフォントを使ってみたよー!
「エックスサーバーのWebフォント機能って何?」「Webフォントの設定方法は?」というかたへ。
エックスサーバーでブログを運営する私が、Webフォント機能を試してみました! 感想と設定方法をご紹介します。エックスサーバーは、有料のデザインWebフォントも無料で使えますよ!
・SEOライター / エディター、オウンドメディア・コンサルタント
・ウェブの初級資格を保有、PCインストラクター経験が少しあり
・A8アフィリエイトBASE 2020で、1年間ブログ作成を学んだ
・賢威8 WordPress版でブログを作成! 収益も上がっている
※PR広告を含みます。
エックスサーバーのWebフォント機能とは

出典:Xserver(エックスサーバー![]() )公式サイト
)公式サイト

エックスサーバーは、画像文字のような、デザイン・ウェブフォントも無料で使えるよ!
Xserver(エックスサーバー)のWebフォント機能とは、書体の老舗「モリサワ」のデザイン書体を、無料で使える機能です。モリサワ有料の「TypeSquare」の中から、33書体を使えますよ!
きれいなデザインWebフォントを使って、洗練された見やすいサイトを作りましょう。Webフォント機能を使える対象・メリットは、次のとおりです。
Webフォント機能の詳細
- 対象:スタンダード・プレミアム・ビジネスプラン
- ドメイン数:3ドメインまで使用可(サブドメインを含む)
- 備考:サイトが月間75,000PVを超えると、Webフォント適用が解除される
Webフォント機能を使うメリット
- デザイン画像のような文字も簡単に使える
- 文字の隙間が明確でくっきり。スマホもクリアで見やすくなる
- パソコンでもスマホでも、同じフォントで見られる
- 遊び心がある書体も使える
エックスサーバーで使える書体例

出典:Xserver(エックスサーバー![]() )公式サイト
)公式サイト
Xserver(エックスサーバー)で無料で使える、モリサワのWebフォントは33種類。スタイリッシュでいいなと感じた、おすすめのWebフォントをご紹介しましょう。まずは、明朝体です。おしゃれな雰囲気ですね!

出典:Xserver(エックスサーバー![]() )公式サイト
)公式サイト
Webデザイナーにも人気がある、新ゴシック体です。文字体で、サイトの雰囲気ががらりと変わりますよ。

出典:Xserver(エックスサーバー![]() )公式サイト
)公式サイト
デザイン文字も選べます。ほかとはちがう、個性的な雰囲気のサイトを作ることができますね!

出典:Xserver(エックスサーバー![]() )公式サイト
)公式サイト
個性的! 遊び心がある文字も使えますよ。

出典:Xserver(エックスサーバー![]() )公式サイト
)公式サイト
UD書体は、文字の隙間が明確で、くっきりとしています。スマホの小さな文字も、はっきりと見られますね。
Webフォントの設定方法


WordPressサイトは、エックスサーバーのプラグインを入れると使えるよ!
Webフォント機能の設定方法を図解します。方法は下記の2種類ですが、今回は、1のWordPressサイトに、プラグインを入れて設定する方法をご紹介します。手順は次のとおりです。
- WordPressでプラグインを入れて設定する方法
- html形式のサイトで設定する方法
- ドメインを選び、Webフォント設定を追加する
- プラグイン「TypeSquare Webfonts for エックスサーバー」を有効化する
- フォントを設定する
1. ドメインを選び、Webフォント設定を追加する

出典:Xserver(エックスサーバー![]() )
)
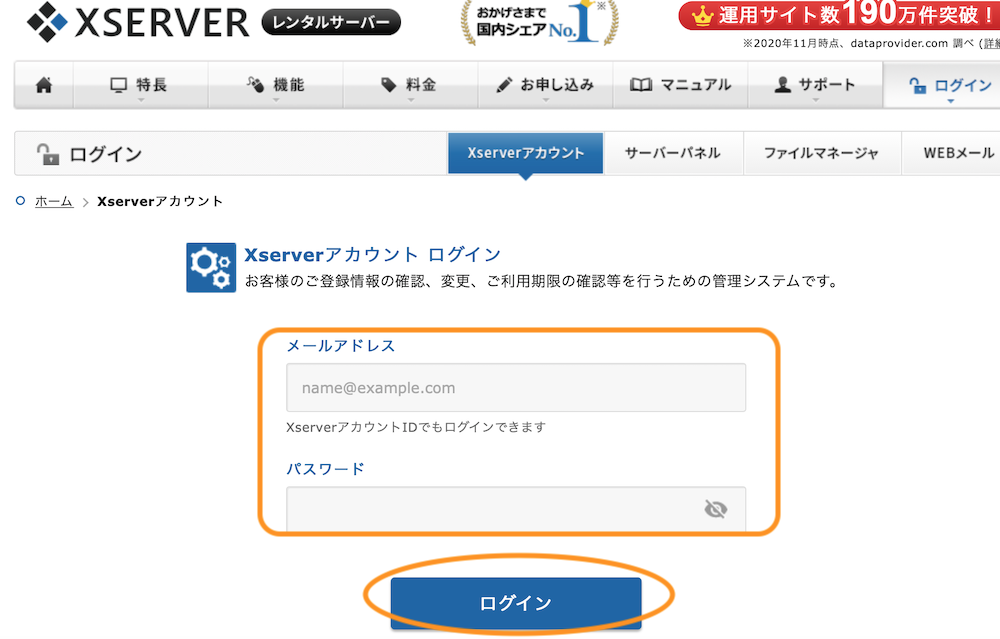
Xserver(エックスサーバー)のサーバーパネルにログインし、「Webフォント設定」をクリックします。

出典:Xserver(エックスサーバー![]() )
)
Webフォントを設定するドメインを選びます。対象ドメインの右にある、「選択する」をクリックします。

出典:Xserver(エックスサーバー![]() )
)
「Webフォント設定の追加」タブをクリックして開きます。

出典:Xserver(エックスサーバー![]() )
)
「設定する」ボタンが表示されるので、クリックしましょう。
2. プラグイン「TypeSquare Webfonts for エックスサーバー」を有効化する

つづいて、WebフォントのWordPressプラグインを有効化します。エックスサーバーでWordPressサイトを作ると、最初から「TypeSquare Webfonts for エックスサーバー」が入っています。
もしも入っていない場合には、プラグインを追加します。WordPressにログイン後、左の項目「プラグイン」をクリックし、「新規追加」ボタンをクリックします。

右上の検索窓に「TypeSquare Webfonts for エックスサーバー」と入力します。プラグインが表示されたら、「今すぐインストール」ボタンをクリックします。
※図の「有効ボタン」の場所に「今すぐインストール」が表示されます。

プラグイン「TypeSquare Webfonts for エックスサーバー」が追加されます。「有効化」をクリックしましょう。
3. フォントを設定する

つづいて、フォントを設定します。WordPressの左の項目「設定」の「TypeSquare Webfonts」をクリックします。

「フォントテーマを更新する」ボタンをクリックします。
フォントを設定する(テーマを選ぶ方法)

モリサワWebフォントを設定してみましょう。2種類の方法をご紹介します。まずは、テーマを選ぶ簡単な方法です。
「テーマを設定しない」の右端をクリックすると、さまざまな書体テーマを選べますよ! 和風のスタイルに設定してみました。

テーマを選んだら、「フォントテーマを更新する」ボタンをクリックします。

選んだテーマのWebフォントが適用されました。「和風」の文字体ですね!

フォントテーマ「はんなり」を選んでみました。雰囲気ががらりと変わりますね。
フォントを設定する(新しいテーマを作成する方法)

オリジナルの新しいテーマを作成したい場合は、「新しくテーマを作成する」を選びます。

タイトル、リード文、本文に、希望の書体を設定してみましょう。設定したら、「フォントテーマを更新する」ボタンをクリックします。

丸ゴシック体に設定してみました。サイト表示の雰囲気が変わりました。
Webフォントの解除方法

出典:Xserver(エックスサーバー![]() )
)

Webフォントの解除は、設定したときの逆だよ!
Xserver(エックスサーバー)のWebフォント機能を解除する方法も簡単です。サーバーパネルにログインし、「Webフォント設定」をクリックします。

出典:Xserver(エックスサーバー![]() )
)
Webフォントを解除したいドメイン右の「選択する」をクリックします。

出典:Xserver(エックスサーバー![]() )
)
「削除」ボタンをクリックします。

出典:Xserver(エックスサーバー![]() )
)
Webフォント設定を削除しますか? と表示されるので、「削除する」ボタンをクリックします。

出典:Xserver(エックスサーバー![]() )
)
Webフォント設定の解除が完了です。

出典:Xserver(エックスサーバー![]() )
)
WordPressにログインし、プラグインを無効化します。Webフォント機能を使わない場合は、プラグインを削除しておきましょう。

使っていないプラグインは削除すると、WordPressのセキュリティ上安心だよ。
まとめ

出典:Xserver(エックスサーバー![]() )公式サイト
)公式サイト

きれいな書体で、オリジナルのブログを作ろう!
Xserver(エックスサーバー)のWebフォント機能を図解しました。エックスサーバーは、老舗書体「モリサワ」の有料デザインフォントを無料で使えるので、お得ですよ!
書体を選んで、スタイリッシュな自分だけのサイトを作ってみましょう。
あわせて読みたい記事
ブログのWordPressレンタルサーバーは決まり! 初心者が失敗しない、おすすめのサーバーを、徹底比較してランキング! 高速・安定のサーバーを選ばないと、SEOで不利になります。
「WordPressのサーバー選びに迷っている」「ブログにおすすめのレンタルサーバは?」というかたへ。WordPressブログを運営する、A8アフィリエイトBASE2020でブログ作成を学んだ私が、ブログに最適・おすすめのWordPressレンタルサーバーを徹底比較!
エックスサーバー(Xserver)を使ってよかった! ブログには、エックスサーバーが1番おすすめの理由です。
「Xserver(エックスサーバー)の評判は、ぶっちゃけどう?」「WordPress(ワードプレス)に最適なサーバーは?」というかたへ。エックスサーバーがWordPressに最適な理由をご紹介!
1番簡単なWordPressの始め方! エックスサーバーのクイックスタートを、初心者向けに完全図解しました。
「WordPress(ワードプレス)でブログを始めるには?」「1番簡単な始め方は?」というかたへ。ブログを運営する私が、初心者も約20分で開設できる、1番簡単なブログの始め方を完全図解!