子テーマを使わない、賢威8のアップデート方法を図解したよ!
「賢威8の子テーマの作り方は難しい?」「子テーマを使わずに、賢威をアップデートするとどうなるの?」というかたへ。
賢威8ユーザーの私が、子テーマなしの賢威8 WordPress版のアップデート方法をご紹介します。
賢威8は、カスタマイズ性が高い、SEOテンプレート。WordPress版では、ブロックエディタも使えます。 スマホでもパソコンでも、画面をきれいに見られる、レスポンシブWebデザイン。 賢威は、ブログ・アフィリエイト・企業サイトに適しています。当ブログは、賢威で作ったサイトです。 サポート充実の賢威なら、初心者も安心してサイトを作成できますよ!
賢威8(WordPress版・html版)

評価
詳細
価格
5.5
SEOテンプレート
27,280円(税込)
SEO効果
初心者
サポート
上位表示を
目指しやすいわかりやすい設定
学んで使えるプロの回答で
疑問もすぐに解決
複数サイト
アップデート
カスタマイズ前
購入者は複数利用可
最新版への更新が無料
賢威8のデモサイト
・SEOライター / エディター、オウンドメディア・コンサルタント
・ウェブの初級資格を保有、PCインストラクター経験が少しあり
・A8アフィリエイトBASE 2020で、1年間ブログ作成を学んだ
・賢威8 WordPress版でブログを作成! 収益も上がっている
※PR広告を含みます。
賢威の子テーマとは

出典:賢威公式サイト サポートページ

賢威の子テーマを使うと、テンプレートのアップデートが楽になる!
賢威の子テーマは、最新のテンプレートにアップデートした時に、カスタマイズが残るようにするためのテーマです。
子テーマを使ってカスタマイズすると、テンプレートをアップデートしても、カスタマイズがリセットされずに残ります。
子テーマの作り方は、下記の記事で初心者向けにわかりやすく図解しました。
「賢威の子テーマの作り方は?」「初心者も子テーマを作れる?」というかたへ。賢威8WordPress版でブログを運営する私が、賢威の子テーマの作り方をわかりやすく図解します。
子テーマの作り方は難しい?

出典:賢威8&7.1 – 信頼と実績のSEOテンプレート 公式サイト
![]()

賢威のレビューブログは、子テーマを入れずに賢威8を使っているよ!
子テーマの作り方について、賢威8のマニュアルには、次のように書かれています。私は最初、子テーマは少し難しそうだと感じたので、入れていませんでした。
子テーマを利用するには、テンプレート編集やFTPなどのWebサイト制作の基本知識があることが前提です。Webサイト制作の基本知識に自信がない場合は、子テーマを使わず親テーマだけのご利用をオススメいたします。
引用元:賢威サポートページ 賢威8マニュアル 賢威の子テーマを設定しましょう
子テーマなしで、賢威8をアップデートするとどうなる?

出典:賢威8&7.1 – 信頼と実績のSEOテンプレート 公式サイト
![]()

最新版のテンプレートを有効化する前に、サイトをプレビューで確認できるよ!
賢威8のテンプレートを、子テーマなしでアップデートするとどうなるのでしょうか。最新版の賢威8をインストールし、有効化せずにプレビューで見てみました。
子テーマなしのアップデートで、引き継がれないカスタマイズは下記でした。※サイトのカスタマイズにより状況が異なります。参考にしてみてください。
- 投稿記事一覧のレイアウト
- 色の設定
- 追加CSS
1. 投稿記事一覧のレイアウト

賢威8は、投稿一覧のレイアウトを、カード型とデフォルトから選べます。私はカード型に設定していましたが、最新版テーマのプレビューで見ると、初期設定のデフォルトでした。
2. 色の設定

賢威8の魅力のひとつは、サイトを自分好みの色で自由に設定できること。私はブラウン系で設定していましたが、プレビューで見ると、初期設定のデフォルト色でした。

アイコン色や小見出し、ウィジェットタイトルなど、色の再設定が必要です。

カラーボックスの色も、初期設定のデフォルト色になっていました。

「この記事を書いている人」の色も、初期設定のデフォルトになっていました。
3. 追加CSS

個別のカスタマイズでブラウザ幅にしたロゴも、初期設定のデフォルトになりました。アップデート後に、賢威8のカスタマイズ設定「追加CSS」への再入力(コードの貼り付け)が必要です。
子テーマなしで、賢威8をアップデートする方法


子テーマやFTPを使わずに、賢威8をアップデートしてみたよ!
賢威8(ワードプレス版)を、FTPを使わずに、子テーマなしでアップデートする方法をご紹介します。
私は一度、旅系のブログで経験しています。子テーマを使わない、賢威8のアップデート方法は次のとおりです。
- 最新版の賢威8をダウンロードし、テーマに追加する(注意:有効化はしない!)
- 最新版の賢威8を、ライブプレビューで確認する(引き継がれない箇所をチェック)
- 引き継がれないカスタマイズ情報をメモする(再設定できるようにしておく)
- 最新版の賢威8を有効化する
- 引き継がれなかったカスタマイズの再設定をする
1. 最新版の賢威8をダウンロードし、テーマに追加する

出典:賢威8&7.1 – 信頼と実績のSEOテンプレート 公式サイト
![]()
まずは、賢威8の最新版を、賢威の公式サイトからダウンロードします。「賢威8スタンダードWP版をダウンロード」をクリックします。

賢威8のダウンロードが完了し、zip形式のファイルでパソコンに保存されます。

ワードプレスに最新版の賢威8を入れます。外観→テーマをクリックします。

ワードプレスにテーマを追加します。「新規追加」をクリックします。

「テーマを追加」が表示されたら、「テーマのアップロード」をクリックします。

賢威8のファイルを選択します。「ファイルを設定」をクリックします。

賢威8のファイルを選択すると、zip形式のファイル名が表示されます。「今すぐインストール」をクリックします。

賢威8のインストールが開始されます。「テーマのインストールが完了しました。」が出たら、「テーマのページに戻る」をクリックします。
2. 最新版の賢威8を、ライブプレビューで見てみる

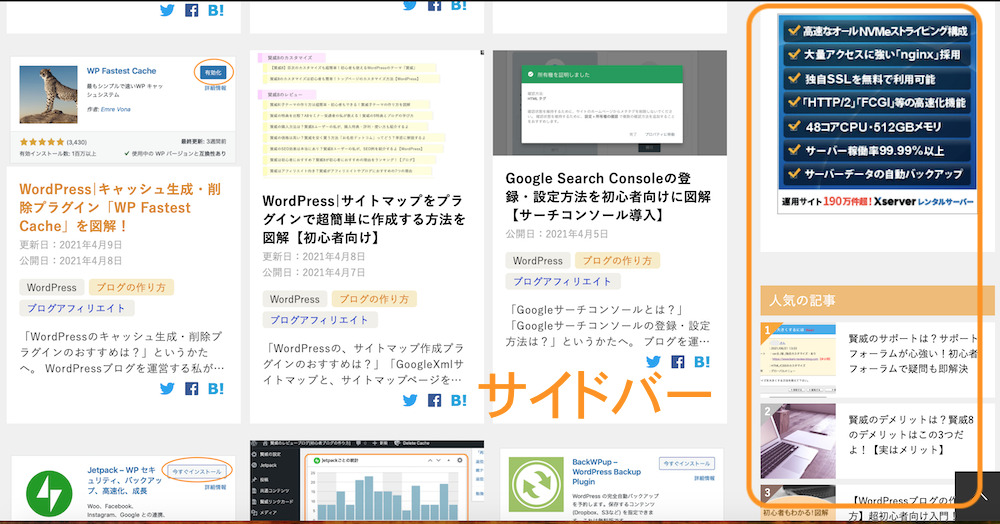
テーマに最新版の賢威8が表示されます。有効化せずに、先にライブプレビューで表示を確認します。「ライブプレビュー」をクリックします。

最新版の賢威8を適用すると、どうなるかをチェック! 引き継がれないカスタマイズを確認します。

私の場合、色設定、投稿一覧の表示、個別カスタマイズが引き継がれず、初期設定のデフォルトでした。
3. 引き継がれないカスタマイズ情報をメモする

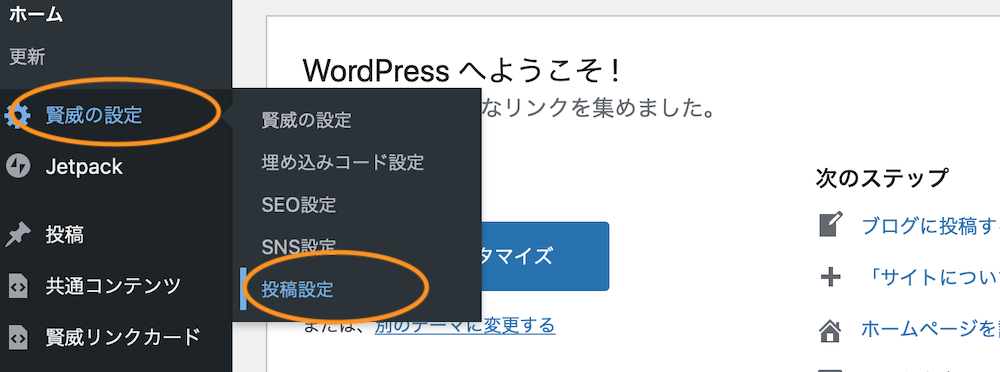
つづいて、適用中の賢威8を見て、アップデートで引き継がれない設定情報をメモします。外観→カスタマイズをクリックします。

画面の左に項目が表示されます。「色」をクリックします。私の場合は、下記の情報をメモしました。
- 色の設定
- 投稿一覧の表示
- 個別カスタマイズ

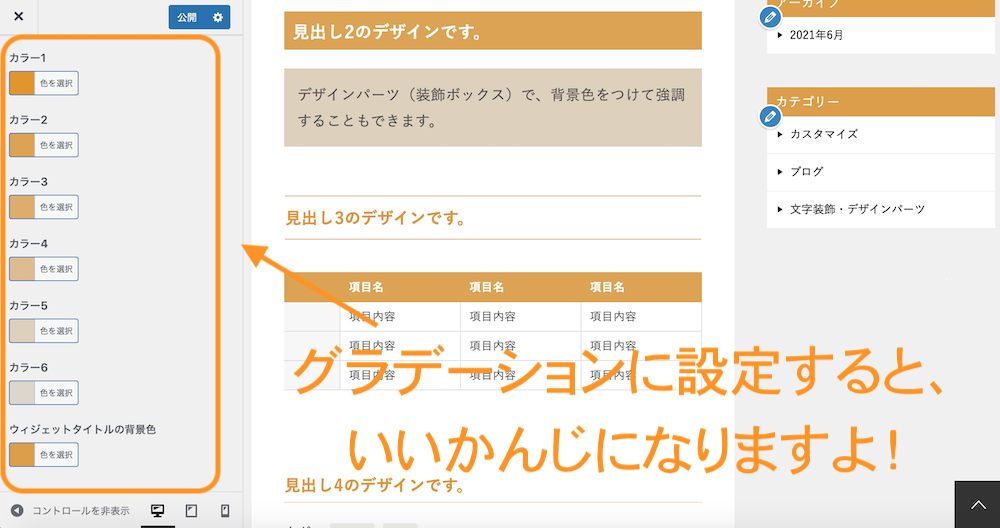
色のカスタマイズ(設定)情報が表示されます。設定情報を控えておきます。賢威8はサイトの色を、見出しなどの場所ごとに、カラー1からカラー6で設定できます。

賢威8なら、ウィジェットタイトルの背景色も、好みの色に設定できますよ!

色コードを確認します。それぞれ、「Select Color」をクリックすると、色コード(例:#dd8c11 など)を確認できます。再設定に使うので、コピーをしておきます。

「投稿一覧のレイアウト」をクリックしました。

投稿一覧の表示は、カード型にしています。

個別のカスタマイズ情報を控えます。「追加CSS」をクリックします。

カスタマイズコードが表示されます。再設定で使うので、コードをコピーします。子テーマなしのアップデートで、再設定に必要な情報をすべてコピーしました。
4. 最新版の賢威8を有効化する

賢威8の最新版を適用(有効化)します。外観→テーマをクリックし、最新版 賢威8の「有効化」ボタンをクリックします。
5. 引き継がれなかったカスタマイズを再設定する

あとは、引き継がれなかったカスタマイズを再設定すると、アップデートが完了です。色の設定は色コードを入力(貼り付け)するだけなので、簡単!
まとめ


子テーマなしで、賢威を最新版にすることもできるけれど、少し手間がかかったよ!
賢威8ワードプレス版を、子テーマやFTPを使わずに、最新版にアップデートする方法をご紹介しました。私の場合、カスタマイズが引き継がれず、再設定が必要な箇所は3箇所だけでした。
子テーマを入れずに賢威8を使うのもあり。ただし、手間がかかるので、次回のアップデートからは子テーマを入れようと思います。
FTPの使い方を紹介する、賢威公式の動画です。賢威使用の途中で、子テーマを入れる場合には、FTPなどを使った、親テーマ情報の確認作業があります。賢威はウェブの勉強にもなりますよ!
テンプレート賢威(けんい)詳細情報
- 内容:ウェブサイトのSEOテンプレート(WordPress版、html版)
- 価格:27,280円(税込)
- 向いているサイト:ブログ・アフィリエイト・企業サイト
- デザイン:どのサイトにも合う、シンプルなデザイン
- SEO:SEOに強い、内部対策済み
- 初心者:マニュアルとサポートが充実し、学んで使える
- サポート:フォーラムに質問を投稿し、プロに回答してもらえる
- ブロックエディタ:対応
- 複数サイト:無制限で複数利用可(購入者自身のサイトで)
- アップデート:SEOテンプレートの更新が無料
- メリット:プロも使うSEOテンプレートで、上位表示を目指せる
- おすすめの人:初心者、SEO重視の中上級者、SEO兼任のウェブデザイナー
賢威8(WordPress版・html版)

賢威8は、カスタマイズ性が高い、SEOテンプレート。WordPress版では、ブロックエディタも使えます。
スマホでもパソコンでも、画面をきれいに見られる、レスポンシブWebデザイン。
賢威は、ブログ・アフィリエイト・企業サイトに適しています。当ブログは、賢威で作ったサイトです。
サポート充実の賢威なら、初心者も安心してサイトを作成できますよ!
| 評価 | 詳細 | 価格 |
|---|---|---|
| 5.5 | SEOテンプレート | 27,280円(税込) | SEO効果 | 初心者 | サポート |
| 上位表示を 目指しやすい |
わかりやすい設定 学んで使える |
プロの回答で 疑問もすぐに解決 |
| 複数サイト | アップデート | カスタマイズ前 |
| 購入者は複数利用可 | 最新版への更新が無料 | 賢威8のデモサイト |
あわせて読みたい記事
「賢威って正直なところどう?」というかたは、こちらをチェック! 賢威のメリット・デメリットをまとめました。
「賢威の評判は?」「賢威って、ぶっちゃけどう?」というかたへ。WordPressのテーマ「賢威8(けんい)」でブログを運営する私の、口コミ評価・レビューです。
賢威を選んで、本当によかった! よかった理由をランキング! 賢威に決めていなかったら、挫折していたかもしれません。
「ワードプレスのテンプレート選びに迷っている」「賢威を選ぶメリットは?」というかたへ。賢威ユーザーの私が、賢威を選んでよかった理由をランキング!
賢威8 WordPress版を使った、ブログの始め方・作り方を、初心者向けに完全図解しました。
「WordPress(ワードプレス)ブログの作り方の手順は?」という、ブログ初心者のかたへ。ブログを運営する私が、WordPressブログの作り方を、初心者向けに図解します。
1番簡単なWordPressの始め方! エックスサーバーのクイックスタートを図解しました。
「WordPress(ワードプレス)でブログを始めるには?」「1番簡単な始め方は?」というかたへ。ブログを運営する私が、初心者も約20分で開設できる、1番簡単なブログの始め方を完全図解!
まずは、レンタルサーバーで、約15分でWordPressを開設しましょう! 初心者が失敗しない、おすすめのレンタルサーバーを比較し、まとめました。
「WordPressのサーバー選びに迷っている」「ブログにおすすめのレンタルサーバは?」というかたへ。WordPressブログを運営する、A8アフィリエイトBASE2020でブログ作成を学んだ私が、ブログに最適・おすすめのWordPressレンタルサーバーを徹底比較!
賢威8の子テーマの作り方を図解しました。1番簡単な子テーマの作り方をチェック!
「賢威の子テーマの作り方は?」「初心者も子テーマを作れる?」というかたへ。賢威8WordPress版でブログを運営する私が、賢威の子テーマの作り方をわかりやすく図解します。