賢威8を使って、子テーマの作り方を、超わかりやすく図解するよー!
「賢威の子テーマの作り方は?」「初心者も子テーマを作れる?」というかたへ。賢威8WordPress版でブログを運営する私が、賢威の子テーマの作り方をわかりやすく図解します。
ウェブの初心者も、実は簡単に、子テーマを作ることができますよ! 子テーマを入れると、テンプレートをアップデート(最新版にする)しても、カスタマイズがリセットされずに残るので楽です。
賢威8は、カスタマイズ性が高い、SEOテンプレート。WordPress版では、ブロックエディタも使えます。 スマホでもパソコンでも、画面をきれいに見られる、レスポンシブWebデザイン。 賢威は、ブログ・アフィリエイト・企業サイトに適しています。当ブログは、賢威で作ったサイトです。 サポート充実の賢威なら、初心者も安心してサイトを作成できますよ!
賢威8(WordPress版・html版)

評価
詳細
価格
5.5
SEOテンプレート
27,280円(税込)
SEO効果
初心者
サポート
上位表示を
目指しやすいわかりやすい設定
学んで使えるプロの回答で
疑問もすぐに解決
複数サイト
アップデート
カスタマイズ前
購入者は複数利用可
最新版への更新が無料
賢威8のデモサイト
・SEOライター / エディター、オウンドメディア・コンサルタント
・ウェブの初級資格を保有、PCインストラクター経験が少しあり
・A8アフィリエイトBASE 2020で、1年間ブログ作成を学んだ
・賢威8 WordPress版でブログを作成! 収益も上がっている
※PR広告を含みます。
子テーマとは?

出典:賢威公式サイト サポートページ

子テーマを入れないで、WordPressのテンプレートを最新にアップデートすると、カスタマイズがリセットされてしまうよー!
子テーマは、テーマ(テンプレート)を最新版にアップデートするときに、カスタマイズが残るようにするためのテーマです。
子テーマを入れておくと、アップデートをしても、カスタマイズがリセットされずに残ります。賢威を使う最初から、子テーマを入れてしまうのが、1番楽なので、個人的におすすめです。
私は子テーマを入れていなかったので、賢威を最新版にする(無料でアップデート)ときに、カスタマイズの再設定をしました。
子テーマを使わないと、手間がかかるなあと感じました。次回のアップデートで、子テーマを入れようと思います。
子テーマは初心者には難しい?


子テーマは、ウェブの基本知識が少し必要! でも、テンプレートを賢威にする最初から、子テーマを入れるのは簡単!
賢威サポートページ「賢威8マニュアル」には、「ウェブの基本知識に自信がない場合は、親テーマだけの利用をおすすめします」と書かれています。
子テーマを利用するには、テンプレート編集やFTPなどのWebサイト制作の基本知識があることが前提です。Webサイト制作の基本知識に自信がない場合は、子テーマを使わず親テーマだけのご利用をオススメいたします。
引用元: 賢威サポートページ 賢威8マニュアル「賢威の子テーマを設定しましょう」
子テーマを使わずに、賢威をアップデートすることもできます。子テーマを使わないアップデート方法について、下記の記事で図解しました。
「賢威8の子テーマの作り方は難しい?」「子テーマを使わずに、賢威をアップデートするとどうなるの?」というかたへ。子テーマなしの賢威8 WordPress版のアップデート方法をご紹介します。
賢威8の子テーマの作り方(2つ)


賢威を使う最初に、子テーマを入れるのが1番簡単だよー!
賢威8の子テーマの作り方を図解しましょう。賢威の子テーマは、子テーマを入れるタイミングにより、作り方が異なります。作り方は下記です。それぞれを、初心者向けにわかりやすく紹介します。

賢威使用の途中で、子テーマを入れる場合でも、エックスサーバーなら、ウェブの知識が必要なFTPを使わなくてもできたよー!
1. 賢威を使う最初、またはアップデート時に、子テーマを入れる方法

出典:賢威8&7.1 – 信頼と実績のSEOテンプレート 公式サイト
![]()
まずは、賢威8の子テーマを作る、1番簡単な方法をご紹介します。賢威を使う最初か、賢威を最新版に無料でアップデートするときに作るのは簡単です。
賢威8をWordPressに設定するところから、図解しましょう。手順は次のとおりです。
※アップデート時に子テーマを作る場合は、以前の情報はリセットされるので、カスタマイズの再設定も必要です。【賢威8】子テーマは初心者には難しい?使わないアップデート方法を紹介するよも参考にしてください。
- 賢威8(最新版)を、WordPressのテーマに設定する
- 設定した賢威8の親テーマ名をメモする
- 賢威8の子テーマをダウンロードする
- 子テーマ内「style.css」の親テーマ名を書きかえる
- 書きかえた子テーマのフォルダを圧縮する
- 圧縮した子テーマを、WordPressのテーマに追加し、有効化する
1. 賢威8(最新版)を、WordPressのテーマに設定する

出典:賢威公式サイト サポートページ
賢威を使う最初に、子テーマを作る方法を図解します。まずは、賢威8をWordPressのテーマに設定しましょう。
賢威サポートページ「賢威ダウンロード」の、「テンプレート」をクリックします。※賢威を購入後、サポートページにログインできます。

出典:賢威公式サイト サポートページ
「賢威8スタンダードWP版をダウンロード」をクリックします。

賢威8をパソコンにダウンロードしました。

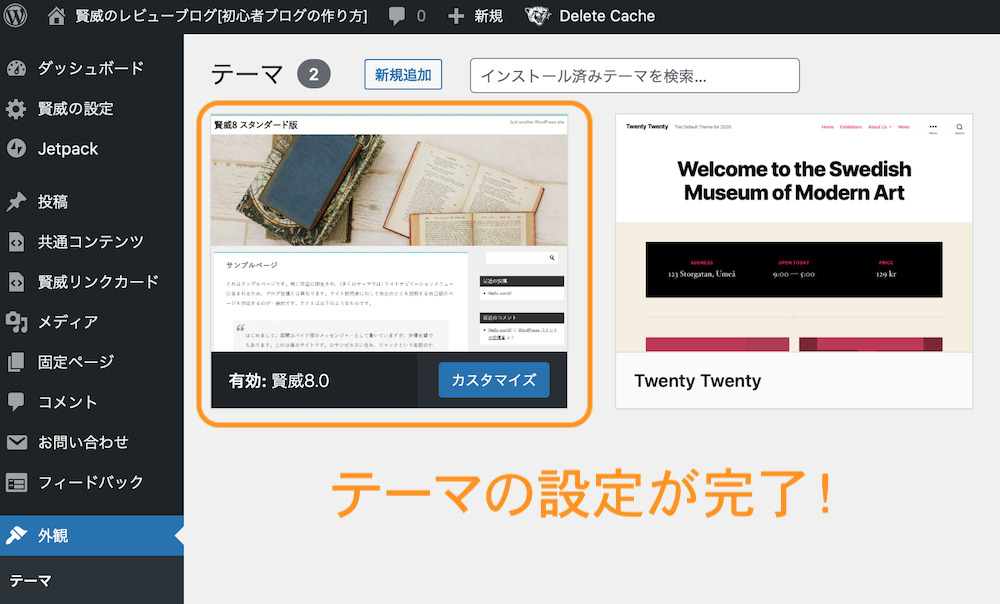
ダウンロードした賢威8を、WordPressのテーマ(テンプレート)に設定します。WordPressにログインし、「外観」→「テーマ」をクリックします。テーマを追加できるようになるので、「新規追加」をクリックしましょう。

「テーマのアップロード」をクリックします。

「ファイルを選択」をクリックし、ダウンロードした賢威8を選択します。

ダウンロードした賢威8を選び、「アップロード用に選択」をクリックします。

「今すぐインストール」をクリックします。

「テーマのインストールが完了しました」と出たら、「有効化」をクリックします。これで、賢威8のWordPressへの設定は完了です! WordPressのテーマ設定はすぐですよ。
2. 設定した賢威8の親テーマ名をメモする

つづいて、WordPressに設定した、賢威8の親テーマ名をメモしましょう。賢威の親テーマ名は、子テーマを作るときに必要となります。
ダウンロードした賢威8のフォルダ名が、親テーマ名です。まずは、メモ(コピー)しやすい状態にしましょう。ダウンロード済みの賢威8をダブルクリックしてみてください。フォルダが表示されます。

表示されたフォルダの名前を、簡単にコピーしましょう。フォルダを右クリックし、「名前を変更」をクリックします。

フォルダ名が選択されます。コピーをして、テキストエディットかメモ帳に貼り付けしましょう。Macの場合は、「commandキー+c」でコピーすると楽です。

WordPressに設定した賢威8の親テーマ名を、テキストエディットにコピーしました。
3. 賢威8の子テーマをダウンロードする

出典:賢威公式サイト サポートページ
つづいて、賢威8の子テーマを作りましょう。賢威サポートページ「賢威ダウンロード」の、「テンプレート」をクリックし、「賢威8子テーマをダウンロード」をクリックします。

賢威8の子テーマがダウンロードされました。
4. 子テーマ内「style.css」の親テーマ名を書きかえる

ダウンロードした子テーマ内「style.css」の親テーマ名を、メモをした、WordPressに設定済みの賢威8の親テーマ名に書きかえます。子テーマをダブルクリックし、表示されたフォルダをダブルクリックして開きます。

「style.css」を、テキストエディットかメモ帳で開きましょう。

Macの場合は、「style.css」を右クリックし、「このアプリケーションで開く」→「テキストエディット」をクリックすると、テキストエディットで開くことができます。

「style.css」が表示されました。書きかえるのは、Template: の「keni8」箇所です。

「keni8」を、メモ(コピー)をした親テーマ名に書きかえます。間違えると小テーマとして機能しないので、正しく書きかえしましょう。
書きかえをしたら、「style.css」を左上の赤い×マークで閉じます。※自動保存されます。

子テーマのフォルダ「keni8-child」も、左上の赤い×マークで閉じます。

子テーマの書きかえが完了!
5. 書きかえた子テーマのフォルダを圧縮する

書きかえた子テーマを、WordPressのテーマに設定できる形式(圧縮ファイル)にします。書きかえた子テーマフォルダ「keni8-child」を、右クリックし、「keni8-childを圧縮」をクリックします。

賢威8の子テーマが、WordPressのテーマに設定できる、圧縮形式のファイルになりました。つづいて、子テーマ「keni8-child.zip」を、WordPressに設定します。
6. 圧縮した子テーマを、WordPressのテーマに追加し、有効化する

書きかえた子テーマを、WordPressのテーマに追加します。WordPressにログインし、「外観」→「テーマ」をクリックし、「新規追加」をクリックします。

「テーマのアップロード」をクリックします。

「ファイルを選択」をクリックします。

賢威8の子テーマを選択します。「keni8-child.zip」を選び、「アップロード用に選択」をクリックします。

「今すぐインストール」をクリックします。

「テーマのインストールが完了しました」と出たら、「有効化」をクリックします。

賢威の子テーマの設定が完了です。

子テーマの設定後、実際にカスタマイズ操作をしてみました。子テーマを入れると、図のように、カスタマイズに小テーマが使われます。
賢威を最新版に無料アップデートしても、子テーマにカスタマイズが残るので安心ですね! アップデートに手間がかからないので、操作に自信がある場合は、子テーマを作ったほうがよいと思いますよ。
2. 賢威の使用途中で、子テーマを入れる方法

賢威の使用途中で、子テーマを入れる方法を図解します。使用途中で子テーマを入れる場合には、親テーマ名の確認にFTPを使うため、ウェブの知識が必要です。
例外として、エックスサーバー![]() を使うと、FTPを使わずに、親テーマ名を確認できます。
を使うと、FTPを使わずに、親テーマ名を確認できます。
手順(エックスサーバー使用)は次のとおり。1以降は、先の図解と同じ手順です。エックスサーバーがおすすめの理由については、下記の記事を参考にしてみてください。
- 使用中の賢威8の親テーマ名を、エックスサーバーで確認しメモする
- 賢威8の子テーマをダウンロードする
- 子テーマ内「style.css」の親テーマ名を書きかえる
- 書きかえた子テーマのフォルダを圧縮する
- 圧縮した子テーマを、WordPressのテーマに追加し、有効化する
「Xserver(エックスサーバー)の評判は、ぶっちゃけどう?」「WordPress(ワードプレス)に最適なサーバーは?」というかたへ。A8アフィリエイトBASEで学び、ブログを運営する私が、エックスサーバーがWordPressに最適な理由をご紹介!
1. 使用中の賢威8の親テーマ名を、エックスサーバーで確認しメモする

出典:Xserver(エックスサーバー![]() )
)
「エックスサーバーアカウント」にログインし、「ファイル管理」をクリックします。エックスサーバーには、サーバー内のファイルを見ることができる機能があります。

出典:Xserver(エックスサーバー![]() )
)
エックスサーバー「ファイルマネージャー」が表示されます。サーバー内のファイルを見られます。子テーマを入れるサイト名のフォルダを、ダブルクリックで開きます。

出典:Xserver(エックスサーバー![]() )
)
サイトのフォルダ内、フォルダ「public_html」をダブルクリックで開きます。

出典:Xserver(エックスサーバー![]() )
)
「wp-content」をダブルクリックで開きます。

出典:Xserver(エックスサーバー![]() )
)
「themes」をダブルクリックで開きます。

出典:Xserver(エックスサーバー![]() )
)
賢威8の親テーマ名が、「themes」の下層に表示されます。隠れた親テーマ名は、スライドして見られます。

出典:Xserver(エックスサーバー![]() )
)
右に隠れた部分も、すべてメモしましょう。間違えると子テーマが機能しないので、正しくメモします。

テキストエディットに、親テーマ名をメモしました。以降の手順は、先の図解と同じです。「3. 賢威8の子テーマをダウンロードする」から進めます。※上図の親テーマ名は例です。図解した親テーマ名とは異なります。
まとめ

出典:賢威8&7.1 – 信頼と実績のSEOテンプレート 公式サイト
![]()

子テーマを入れおくと、アップデート後もカスタマイズが残る!
賢威8の子テーマの作り方を図解しました。子テーマを入れると、アップデート(テンプレートを最新版にする)作業が楽になります。賢威を使う最初から、子テーマを入れるのが1番簡単で、個人的におすすめです。
テンプレート賢威(けんい)詳細情報
- 内容:ウェブサイトのSEOテンプレート(WordPress版、html版)
- 価格:27,280円(税込)
- 向いているサイト:ブログ・アフィリエイト・企業サイト
- デザイン:どのサイトにも合う、シンプルなデザイン
- SEO:SEOに強い、内部対策済み
- 初心者:マニュアルとサポートが充実し、学んで使える
- サポート:フォーラムに質問を投稿し、プロに回答してもらえる
- ブロックエディタ:対応
- 複数サイト:無制限で複数利用可(購入者自身のサイトで)
- アップデート:SEOテンプレートの更新が無料
- メリット:プロも使うSEOテンプレートで、上位表示を目指せる
- おすすめの人:初心者、SEO重視の中上級者、SEO兼任のウェブデザイナー
賢威8(WordPress版・html版)

賢威8は、カスタマイズ性が高い、SEOテンプレート。WordPress版では、ブロックエディタも使えます。
スマホでもパソコンでも、画面をきれいに見られる、レスポンシブWebデザイン。
賢威は、ブログ・アフィリエイト・企業サイトに適しています。当ブログは、賢威で作ったサイトです。
サポート充実の賢威なら、初心者も安心してサイトを作成できますよ!
| 評価 | 詳細 | 価格 |
|---|---|---|
| 5.5 | SEOテンプレート | 27,280円(税込) | SEO効果 | 初心者 | サポート |
| 上位表示を 目指しやすい |
わかりやすい設定 学んで使える |
プロの回答で 疑問もすぐに解決 |
| 複数サイト | アップデート | カスタマイズ前 |
| 購入者は複数利用可 | 最新版への更新が無料 | 賢威8のデモサイト |
あわせて読みたい記事
「賢威って正直なところどう?」というかたは、こちらをチェック! 賢威のメリット・デメリットをまとめました。
「賢威の評判は?」「賢威って、ぶっちゃけどう?」というかたへ。WordPressのテーマ「賢威8(けんい)」でブログを運営する私の、口コミ評価・レビューです。
賢威を選んで、本当によかった! よかった理由をランキング! 賢威に決めていなかったら、挫折していたかもしれません。
「ワードプレスのテンプレート選びに迷っている」「賢威を選ぶメリットは?」というかたへ。賢威ユーザーの私が、賢威を選んでよかった理由をランキング!
賢威8 WordPress版を使った、ブログの始め方・作り方を、初心者向けに完全図解しました。
「WordPress(ワードプレス)ブログの作り方の手順は?」という、ブログ初心者のかたへ。ブログを運営する私が、WordPressブログの作り方を、初心者向けに図解します。
1番簡単なWordPressの始め方! エックスサーバーのクイックスタートを図解しました。
「WordPress(ワードプレス)でブログを始めるには?」「1番簡単な始め方は?」というかたへ。ブログを運営する私が、初心者も約20分で開設できる、1番簡単なブログの始め方を完全図解!
まずは、レンタルサーバーで、約15分でWordPressを開設しましょう! 初心者が失敗しない、おすすめのレンタルサーバーを比較し、まとめました。
「WordPressのサーバー選びに迷っている」「ブログにおすすめのレンタルサーバは?」というかたへ。WordPressブログを運営する、A8アフィリエイトBASE2020でブログ作成を学んだ私が、ブログに最適・おすすめのWordPressレンタルサーバーを徹底比較!
子テーマを使わない場合の、賢威のアップデート方法も参考にしてみてください。子テーマ使う・使わないは、やりやすいほうでよいと思いますよ!
「賢威8の子テーマの作り方は難しい?」「子テーマを使わずに、賢威をアップデートするとどうなるの?」というかたへ。子テーマなしの賢威8 WordPress版のアップデート方法をご紹介します。
賢威8の使い方を、初心者向けにわかりやすく、項目別に図解しました。
「賢威8の使い方は?」「初心者も使える?」というかたへ。賢威8ユーザーの私が、賢威の使い方をご紹介します。