プラグイン Jetpack by WordPress.comは、多機能で超便利! WordPress初心者にもおすすめだよ!
「Jetpackとは?」「Jetpackの使い方・設定方法は?」というかたへ。
ブログを運営する私が、WordPressの定番プラグイン、Jetpack by WordPress.comの使い方・設定方法・機能を、初心者向けに図解します。
Jetpackひとつで、アクセス解析やサイトマップ作成など、多機能を使えるので便利ですよ!
・SEOライター / エディター、オウンドメディア・コンサルタント
・ウェブの初級資格を保有、PCインストラクター経験が少しあり
・A8アフィリエイトBASE 2020で、1年間ブログ作成を学んだ
・賢威8 WordPress版でブログを作成! 収益も上がっている
※PR広告を含みます。
Jetpackとは


Jetpackひとつで、たくさんの機能を無料で使えるよー!
Jetpack by WordPress.comは、WordPress公式の多機能プラグイン。Jetpackの利用には、WordPress.comのアカウント登録が必要となります。
Jetpackを入れると、WordPress.comの豊富な機能を、WordPressで利用できます。WordPressの運営に必要な機能を、無料で使えますよ!
Jetpackの機能


自動バックアップ、ワンクリック復元、マルウェアスキャン、スパム保護、脅威のスキャン、ログインページの保護、サイトダウン時に通知など、セキュリティ機能も充実しているよ!
Jetpackで使える機能は、次のとおりです。
- アクセス解析機能:アクセス数の統計情報を、WordPressの管理画面で見られる
- サイトマップ機能:Google XMLサイトマップを自動作成する
- サイト高速化機能:ページの読み込み時間を短縮し、モバイルサイトを高速化する
- SNS自動投稿機能:TwitterなどのSNSと連携し、記事の公開時に自動投稿する
- セキュリティ機能:総当たり攻撃からの保護など、サイトセキュリティを高める
- 関連記事機能:関連記事を自動表示する
- フォーム機能:お問い合わせフォームを簡単に作る
Jetpackの設定方法


Jetpackを設定してみよう!
Jetpackの設定方法を図解します。「プラグイン」の「新規追加」をクリックし、右上の検索窓でJetpackを検索します。
Jetpack-WPが出たら、「今すぐインストール」ボタンをクリックします。
1. Jetpackを有効化する

「有効化」ボタンをクリックします。
2. WordPress.comに登録し、Jetpackにログイン

「Jetpackを設定」ボタンをクリックします。

Jetpackの利用に必要な、WordPress.comのアカウントに登録後、ログインします。※先に登録を完了しておきます。

WordPress.comのアカウント登録後、下の「すでにアカウントをお持ちですか?ログイン」をクリックします。

「メールアドレスまたはユーザー名」に、WordPress.comのユーザー名またはメールアドレスを入力し、「次へ」ボタンをクリックします。

WordPress.comのパスワードを入力し、「ログイン」ボタンをクリックします。

Jetpackの最初の設定が完了です。
3. Jetpack無料版を選ぶ

Jetpackの無料版を選択します。画面の下に、無料版のボタンがあります。

Jetpack無料版の「無料で開始」ボタンをクリックします。
4. Jetpackの設定(セキュリティ)

Jetpackの各種機能を設定しましょう。WordPressの「Jetpack」をクリックします。

JetpackでWordPressのセキュリティ機能を設定します。「設定」をクリックし、「セキュリティ」タブをクリックして開きます。
「ダウンタイムのモニター」をオン(サイトがオフラインになった場合にアラートを受信します。復旧の予定についても通知されます。)にします。
設定により、サイトが表示されていないときに、メールアドレス宛に通知が届きます。

「総当たり攻撃からの保護」をオン(総当たり攻撃に対する保護を有効にして、ボットやハッカーが類推しやすいユーザー名とパスワードの組み合わせを使用してサイトにログインすることを防ぎます。)にします。
5. Jetpackの設定(パフォーマンス)

Jetpackの高速化機能を設定します。「パフォーマンス」タブをクリックして開きます。

「パフォーマンスおよびスピード」の「サイトアクセラレーターを有効化」「画像の読み込みをスピードアップ」「静的ファイルの読み込みをスピードアップ」をオンにします。
下の「画像の遅延読み込みを有効にする」もオンにします。
6. Jetpackの設定(執筆)

「執筆」タブをクリックして開きます。執筆タブは、当ブログでは、初期設定のオフにしています。

利用したい機能があれば、オンにします。
7. Jetpackの設定(共有)

JetpackのSNS連携機能を設定します。「共有」タブをクリックして開きます。
「パブリサイズの接続」をオン(投稿をソーシャルネットワークに自動共有)にすると、TwitterやFacebookなどのSNSと、WordPressを連携できます。
設定により、記事の公開時にSNSにも自動投稿されます。「共有ボタン」をオン(投稿とページに共有ボタンを追加)にすると、投稿にSNSの共有ボタンが表示されます。
※当ブログでは、SNS自動投稿と共有ボタンをオフに設定しています。共有ボタンは賢威の機能を利用しています。
8. Jetpackの設定(ディスカッション)

Jetpackのコメント機能を設定します。「ディスカッション」タブをクリックして開きます。
当ブログは、初期設定のオフにしています。オンにすると、TwitterやFacebookなどからも、コメントを投稿できるようになります。
9. Jetpackの設定(トラフィック)

Jetpackの関連記事機能を設定します。「トラフィック」タブをクリックして開きます。
「関連記事」の「投稿の後に関連コンテンツを表示」をオンに設定すると、記事下に関連記事が表示されます。当ブログでは、賢威の関連記事機能を利用し、初期設定のオフにしています。

Jetpackのサイトマップ機能を設定します。「サイトマップ」の「XMLサイトマップを作成」をオン(インデックス用にすべての主要な検索エンジンに対して自動的にサイトマップを送信しています。)にします。
XMLサイトマップは、記事の更新をGoogleに通知する、SEOで重要なファイル。XMLサイトマップの送信により、ブログがGoogleに認識されやすくなりますよ!

「サイト認証」は、初期設定がオン(サードパーティーのサービスを使用して、サイトの所有権を確認します。)です。
Jetpackを使うと、Googleサーチコンソールの所有権の確認も簡単にできますよ!
Jetpackの使い方(おすすめの機能2つ)


WordPressの管理画面で、超簡単にアクセス解析を見るならJetpack! Google XMLサイトマップを作成するのも、Jetpackなら簡単だよ!
Jetpackの機能の使い方をご紹介します。当ブログが使っている、Jetpackのおすすめ機能「アクセス解析機能」と「サイトマップ自動作成機能」の使い方を図解しました。
- アクセス解析機能
- サイトマップ自動作成機能
Jetpackのアクセス解析機能

Jetpackを設定すると、図のように、WordPressの管理画面に自動でアクセス解析のグラフが表示されます。
Googleアナリティクスを開かなくても、簡単にブログのアクセス数を把握できて便利です。アクセス数が多い、人気記事と人気検索キーワードもわかりますよ。

アクセス解析のグラフは、集計期間を好みで設定できます。

管理画面から、より詳しいアクセス解析の情報を見ることもできます。
Jetpackのサイトマップ自動作成機能

Jetpackを入れると、ブログ運営でSEO的にも必須の、Google XMLサイトマップの作成も簡単です。図のように、「XMLサイトマップを生成」をオンにするだけ。
XMLサイトマップの作成・Googleへの送信により、記事の更新時にGoogleにインデックスされやすくなります。
Googleサーチコンソールでサイトマップを登録する方法については、下記の記事で図解しました。
「WordPressの、サイトマップ作成プラグインのおすすめは?」「GoogleXmlサイトマップと、サイトマップページを作成する方法は?」というかたへ。WordPressブログを運営する私が、おすすめのサイトマップ作成プラグインをご紹介!
まとめ


Jetpackは、WordPressの初心者も使いやすいプラグイン!
Jetpackの使い方、設定方法、機能をご紹介しました。WordPress公式プラグインのJetpackは、豊富な機能を無料で使えます。
管理画面でのアクセス解析や、Google XMLサイトマップの作成も簡単です。
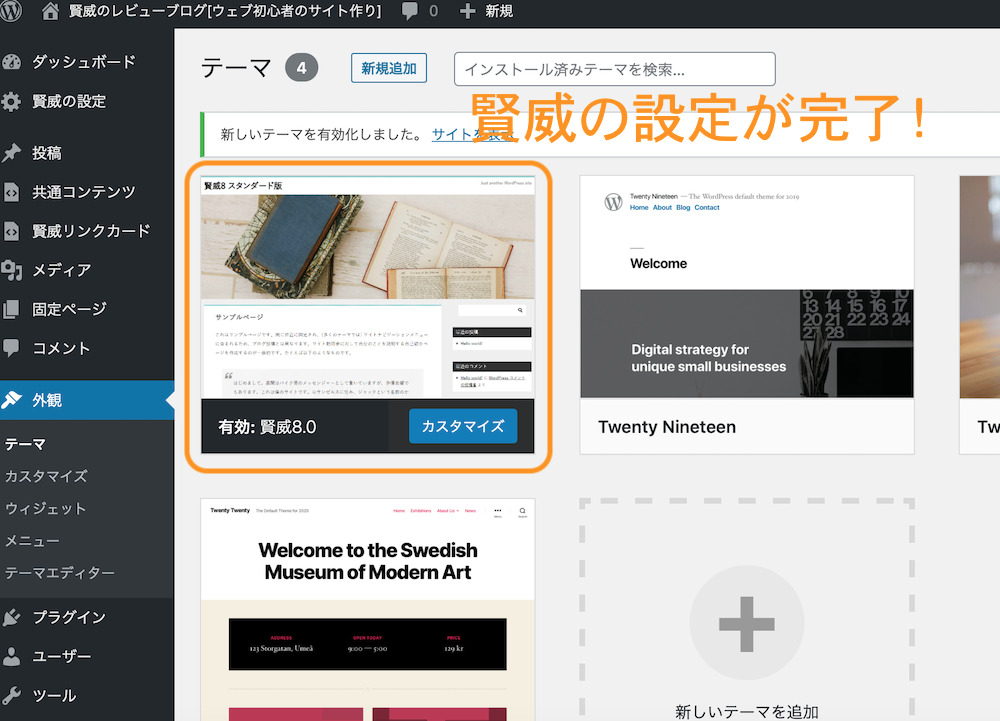
※WordPressに賢威8を適用した画面で図解しました。ブログ・アフィリエイトには、SEO最強(実感)のテーマ「賢威」を選ぶと間違いなし。
賢威8(WordPress版・html版)

賢威8は、カスタマイズ性が高い、SEOテンプレート。WordPress版では、ブロックエディタも使えます。
スマホでもパソコンでも、画面をきれいに見られる、レスポンシブWebデザイン。
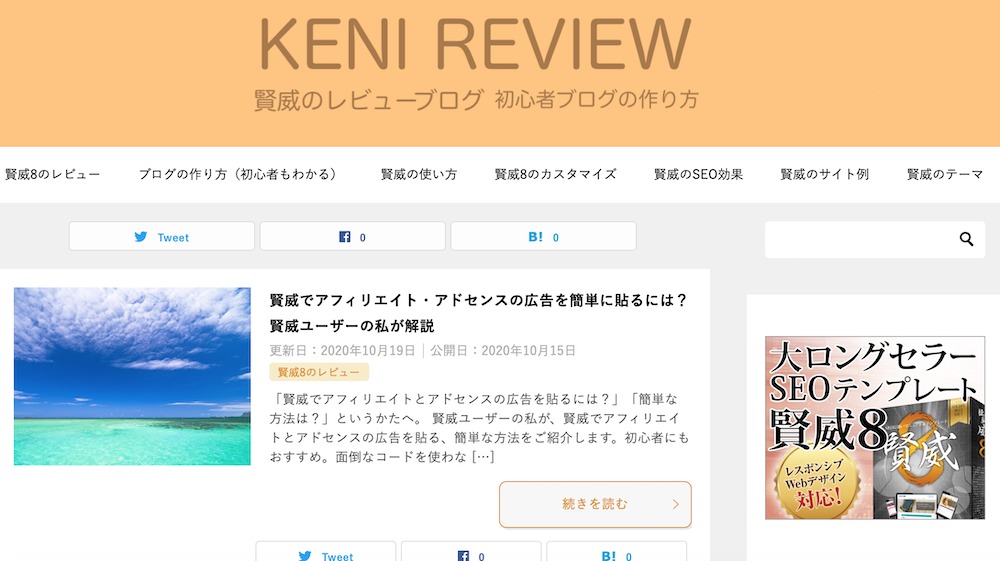
賢威は、ブログ・アフィリエイト・企業サイトに適しています。当ブログは、賢威で作ったサイトです。
サポート充実の賢威なら、初心者も安心してサイトを作成できますよ!
| 評価 | 詳細 | 価格 |
|---|---|---|
| 5.5 | SEOテンプレート | 27,280円(税込) |
| SEO効果 | 初心者 | サポート |
| 上位表示を 目指しやすい |
わかりやすい設定 学んで使える |
プロの回答で 疑問もすぐに解決 |
| 複数サイト | アップデート | カスタマイズ前 |
| 購入者は複数利用可 | 最新版への更新が無料 | 賢威8のデモサイト |
あわせて読みたい記事
おすすめの人気WordPressテーマ、徹底比較ランキング! 初心者がブログテーマ選びに失敗しない、保存版です。
「WordPressのテーマ選びに迷っている」「テーマを比較して選びたい」というかたへ。WordPressブログを運営する、A8アフィリエイトBASE2020でブログを学んだ私が、WordPressテーマを比較し、ランキング形式でご紹介!
当ブログの作り方を、PCインストラクター経験がある私が、初心者向けに完全図解しました。
「WordPress(ワードプレス)ブログの作り方の手順は?」という、ブログ初心者のかたへ。ブログを運営する私が、WordPressブログの作り方を、初心者向けにわかりやすく図解します。
まずは、ブログのWordPressレンタルサーバーを、約15分で開設しましょう。初心者が失敗しない、おすすめのサーバーを、徹底比較・ランキング!
「WordPressのサーバー選びに迷っている」「ブログにおすすめのレンタルサーバは?」というかたへ。WordPressブログを運営する、A8アフィリエイトBASE2020でブログ作成を学んだ私が、ブログに最適・おすすめのWordPressレンタルサーバーを徹底比較!
レンタルサーバー申込と同時に、WordPressブログを1番簡単に、約15分で開設できる、WordPressクイックスタート/エックスサーバーを図解しました。
「WordPress(ワードプレス)でブログを始めるには?」「1番簡単な始め方は?」というかたへ。ブログを運営する私が、初心者も約20分で開設できる、1番簡単なブログの始め方を完全図解!
WordPressブログに必須の、おすすめプラグインをまとめました。
「WordPressブログに必須の、おすすめプラグインは?」「おすすめのセキュリティプラグインは?」というかたへ。ブログを運営する私が、WordPressで必須の定番プラグインを図解しました。