シンプルなロゴなら、無料ですぐにパソコンで作れるよー!
「ロゴの作り方を知りたい」「自分で作れる、シンプルなロゴがいい」というかたへ。
ブログを運営する私が、シンプルなオリジナルのロゴの作り方を、初心者向けに図解します。Macのプレビュー機能を使うと、簡単にロゴを作ることができますよ!
・SEOライター / エディター、オウンドメディア・コンサルタント
・ウェブの初級資格を保有、PCインストラクター経験が少しあり
・A8アフィリエイトBASE 2020で、1年間ブログ作成を学んだ
・賢威8 WordPress版でブログを作成! 収益も上がっている
※PR広告を含みます。
ロゴの作り方(Macのプレビュー使用)


Macのプレビュー機能で、オリジナルのシンプルなロゴを作ろう!
Macのプレビュー機能を使った、シンプルなロゴの作り方を、初心者向けに図解します。当ブログのフッター・ロゴは、Macのプレビュー機能で作りました。

まずは、ロゴの背景画像を作るために、パソコン画面のスクリーンショットを撮影します。
「command」「shift」「4」のキーを同時に押し、+マークが出たら、範囲選択をしましょう。
※ロゴ画像の大きさに合わせて、範囲を選択します。通常のロゴ(500px)なら1000px以上、ブログ幅のロゴ(横2000px)の場合は2000px以上で選択します。

ロゴの背景画像を作ります。スクリーンショットの画像を、ダブルクリックで開きます。

「ツール」、「サイズを調整」をクリックします。

500px程度の通常のロゴを作成します。「幅」を「1000」ピクセルに設定し、「OK」ボタンをクリックします。

ロゴの背景画像の色を設定します。図の「枠線ボタン」をクリックし、「赤斜線(枠線なし)」をクリックします。

「背景色ボタン」をクリックし、カラーパネルから好きな色を選びましょう。

「図形選択ボタン」をクリックし、正方形をクリックします。

長方形が表示されます。

四方の青いマークをドラッグし、画像全体にかぶせましょう。

ロゴ作成のための、背景画像が完成!

つづいて、ロゴの形に切り取ります。背景画像をダブルクリックで開きます。

「ツール」、「サイズを調整」をクリックします。

「キャンセル」をクリックします。

円形のロゴを作ります。左端の「範囲選択ボタン」をクリックし、「楕円で選択」をクリックします。
※四角いロゴや、ブログ幅のロゴを作る場合は、「長方形で選択」をクリックします。

ドラッグで、ロゴの形を範囲選択しましょう。

範囲選択したロゴを切り取ります。「ツール」、「切り取り」をクリックします。

円形のロゴを作ります。

ロゴに文字を入れます。「文字入力ボタン」をクリックし、ロゴの文字を入力します。

ロゴタイトルを入力しました。「Enter」ボタンで、文字を改行できます。

ロゴの文字サイズと色を設定します。右端「A」のボタンで設定できます。

シンプルなロゴ画像の完成!

ロゴ画像の大きさは、500px程度が個人的におすすめ。
当ブログのロゴ(フッター)とファビコンは、500pxで作成しています。ヘッダーのブログ幅のロゴは、横2000pxで作成しました。
まとめ

Macのプレビュー機能を使った、ロゴの作り方を図解しました。シンプルなオリジナルのロゴなら、初心者も簡単! パソコンでさくっと作成できます。
WordPressに1番おすすめのテンプレートは、当ブログも使う「賢威(けんい)」です。賢威なら、ロゴの設定も簡単にできますよ!
賢威8は、カスタマイズ性が高い、SEOテンプレート。WordPress版では、ブロックエディタも使えます。 スマホでもパソコンでも、画面をきれいに見られる、レスポンシブWebデザイン。 賢威は、ブログ・アフィリエイト・企業サイトに適しています。当ブログは、賢威で作ったサイトです。 サポート充実の賢威なら、初心者も安心してサイトを作成できますよ!
賢威8(WordPress版・html版)

評価
詳細
価格
5.5
SEOテンプレート
27,280円(税込)
SEO効果
初心者
サポート
上位表示を
目指しやすいわかりやすい設定
学んで使えるプロの回答で
疑問もすぐに解決
複数サイト
アップデート
カスタマイズ前
購入者は複数利用可
最新版への更新が無料
賢威8のデモサイト
あわせて読みたい記事
おすすめの人気WordPressテーマ、徹底比較ランキング! 初心者がブログテーマ選びに失敗しない、保存版です。
「WordPressのテーマ選びに迷っている」「テーマを比較して選びたい」というかたへ。WordPressブログを運営する、A8アフィリエイトBASE2020でブログを学んだ私が、WordPressテーマを比較し、ランキング形式でご紹介!
当ブログの作り方を、PCインストラクター経験がある私が、初心者向けに完全図解しました。
「WordPress(ワードプレス)ブログの作り方の手順は?」という、ブログ初心者のかたへ。ブログを運営する私が、WordPressブログの作り方を、初心者向けにわかりやすく図解します。
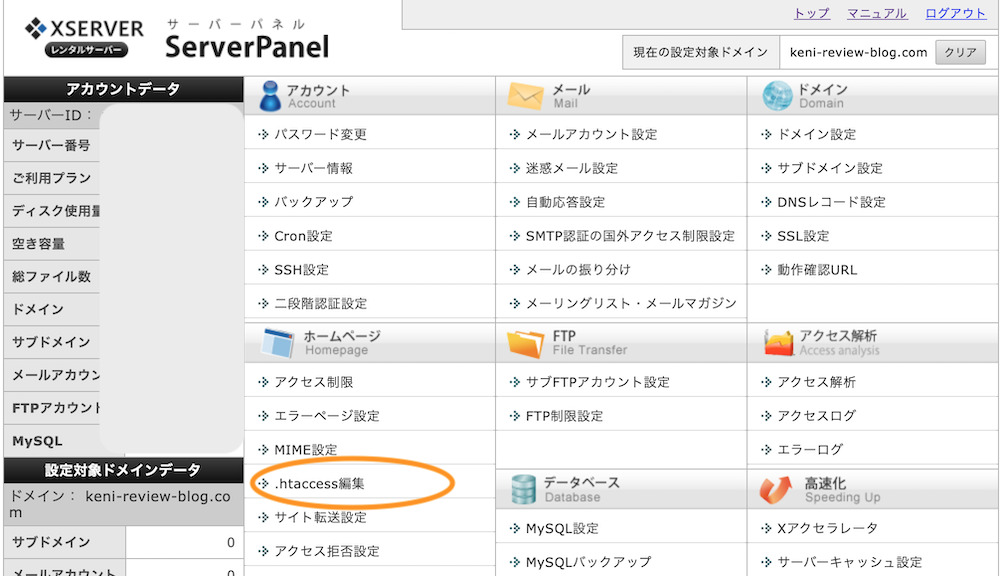
まずは、ブログのWordPressレンタルサーバーを、約15分で開設しましょう。初心者が失敗しない、おすすめのサーバーを、徹底比較・ランキング!
「WordPressのサーバー選びに迷っている」「ブログにおすすめのレンタルサーバは?」というかたへ。WordPressブログを運営する、A8アフィリエイトBASE2020でブログ作成を学んだ私が、ブログに最適・おすすめのWordPressレンタルサーバーを徹底比較!
レンタルサーバー申込と同時に、WordPressブログを1番簡単に、約15分で開設できる、WordPressクイックスタート/エックスサーバーを図解しました。
「WordPress(ワードプレス)でブログを始めるには?」「1番簡単な始め方は?」というかたへ。ブログを運営する私が、初心者も約20分で開設できる、1番簡単なブログの始め方を完全図解!
ロゴ画像を賢威8 WordPress版に設定する方法を、下記の記事で図解しました。
「ブログのロゴの作り方は?」「賢威8 WordPress版に、ロゴ画像を設定する方法を知りたい」というかたへ。WordPressブログを運営する私が、ロゴの作り方と、賢威8に設定する方法を図解!